开始搭建
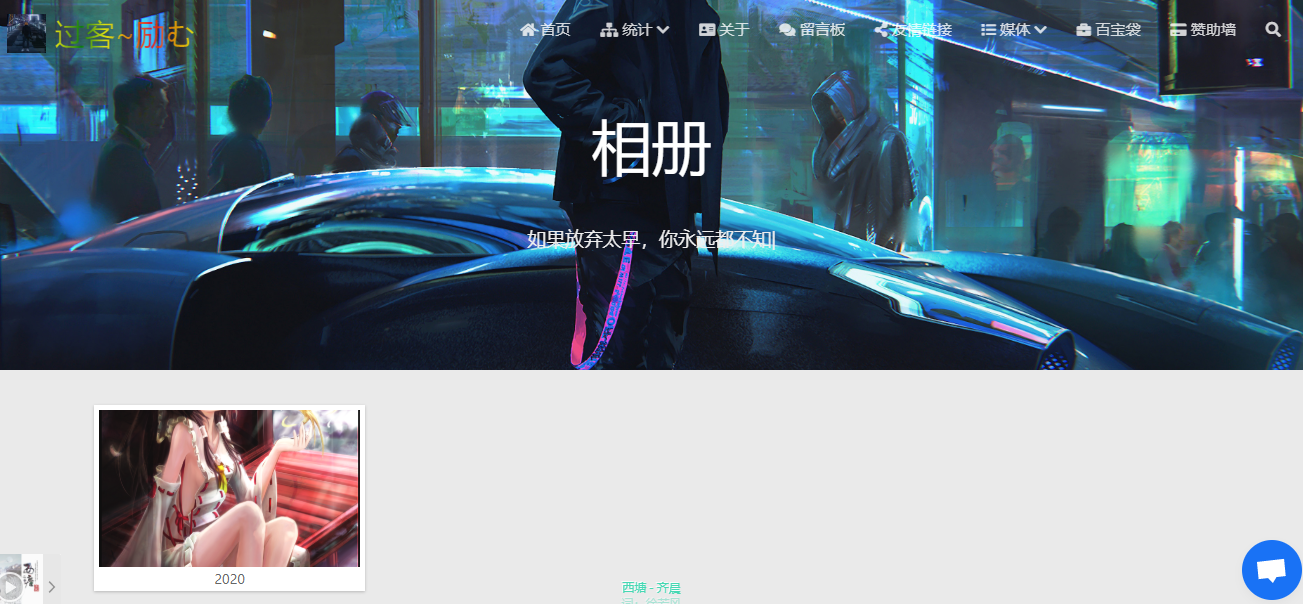
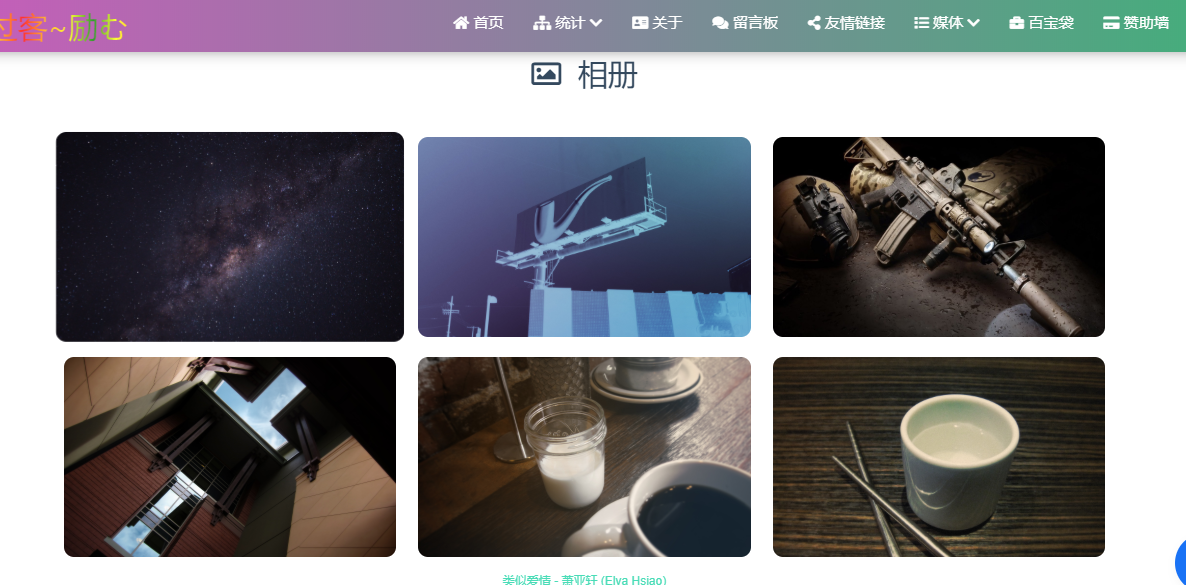
首先看一看 matery 主题原有的相册效果吧,在个人页面内:

这种相册适用于展示少量的图片,如果用来展示数量较多的图片,或者是展示自己生活旅行的摄影的话,效果就不太好了,原因如下:
- 展示图片需要在主题配置文件下,一个一个的添加,太麻烦。添加配置看下图:

- 另外就是在这个关于我的页面来说,页面比较长,效果不好。
废话不多说,直接上教程。
新建相册目录
执行下面的命令:
hexo new page galleries然后到站点根目录的 source 目录下找名称为 galleries 的目录,打开目录下的 **index.md ** 文档,在原有基础上添加一下配置:
type: "galleries"
layout: "galleries"紧接着,在主题配置文件的 menu 属性添加关于相册的菜单
相册:
url: /galleries
icon: fas fa-image如果需要添加到二级菜单,添加格式为:
- name: 相册
url: /galleries
icon: fas fa-image添加 ejs 文件和 css 文件
首先新建 gallery.css,填写的代码内容如下:
.gallery-wrapper{
padding-top: 30px;
}
.gallery-wrapper .gallery-box{
padding: 5px !important;
}
.gallery-wrapper .gallery-item {
display: block;
overflow: hidden;
background-color: #fff;
padding: 5px;
padding-bottom: 0;
position: relative;
-moz-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
}
.gallery-cover-box{
width: 100%;
padding-top: 60%;
text-align: center;
overflow: hidden;
position: relative;
background: center center no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
.gallery-cover-box .gallery-cover-img {
display: inline-block;
width: 100%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.gallery-item .gallery-name{
font-size: 14px;
line-height: 24px;
text-align: center;
color: #666;
margin: 0;
}
.waterfall {
column-count: 3;
column-gap: 1em;
}
.photo-wrapper{
padding-top: 20px;
}
.photo-item {
display: block;
padding: 10px;
padding-bottom: 0;
margin-bottom: 14px;
font-size: 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
background: white;
-moz-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.22);
}
.photo-item img {
width: 100%;
}
.photo-item .photo-name{
font-size: 14px;
line-height: 30px;
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
border-top: 1px solid #dddddd;
}
/*适配移动端布局*/
@media only screen and (max-width: 601px) {
.waterfall {
column-count: 2;
column-gap: 1em;
}
}然后保存,将此文件放在主题目录下,路径为 matery/source/css。
紧接着,新建 galleries.ejs 文件,添加以下代码:
<link rel="stylesheet" href="/css/gallery.css">
<%- partial('_partial/bg-cover') %>
<main class="content">
<div class="container">
<% if (site.data && site.data.galleries) { %>
<% var galleries = site.data.galleries; %>
<div class="gallery-wrapper row">
<% for (var i = 0, len = galleries.length; i < len; i++) { %>
<% var gallery = galleries[i]; %>
<div class="col s6 m4 l4 xl3 gallery-box">
<a href="./<%- gallery.name %>" class="gallery-item" data-aos="zoom-in-up">
<div class="gallery-cover-box" style="background-image: url(https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/<%- gallery.cover%>);">
</div>
<p class="gallery-name">
<%- gallery.name %>
</p>
</a>
</div>
<% } %>
</div>
<% } %>
</div>
</main>将此文件放在 matery/layout 目录下,同时再此目录下接着新建 gallery.ejs 文件,添加以下代码:
<link rel="stylesheet" href="/css/gallery.css">
<link type="text/css" href="/libs/fancybox/jquery.fancybox.css" rel="stylesheet">
<link type="text/css" href="/libs/justifiedGallery/justifiedGallery.min.css" rel="stylesheet">
<%- partial('_partial/post-cover') %>
<%
let galleries = [];
if (site.data && site.data.galleries) {
galleries = site.data.galleries;
}
var pageTitle = page.title;
function getCurrentGallery(galleries, pageTitle) {
for (let i = 0; i < galleries.length; i++) {
if (galleries[i]['name'] == pageTitle) {
return galleries[i];
}
}
}
var currentGallery = getCurrentGallery(galleries, pageTitle)
var photos = currentGallery.photos;
let imageStr = ''
for (var i = 0, len = photos.length; i < len; i++) {
var photo = photos[i];
imageStr += "<a href=\"" + photo + "\"" +
" class=\"photo-item\" rel=\"example_group\"" +
" data-fancybox=\"images\">" +
" <img src=\"" + photo + "\"" +
" alt=" + photo + ">\n" +
" </a>"
}
%>
<div class="container">
<div class="photo-wrapper">
<% if (page.password ) { %>
<script src="/js/crypto-js.js"></script>
<script src="/js/gallery-encrypt.js"></script>
<div id="hbe-security">
<div class="hbe-input-container">
<input type="password" class="hbe-form-control" id="pass" placeholder="请输入密码查看内容"/>
<a href="javascript:;" class="btn-decrypt" id="btn_decrypt">解密</a>
</div>
</div>
<div id="mygallery">
<div class="waterfall" id="encrypt-blog" style="display:none">
<%- aes(imageStr, page.password) %>
</div>
</div>
<% } else { %>
<div class="waterfall" id="encrypt-blog">
<%- imageStr %>
</div>
<% } %>
</div>
</div>
<script src="/libs/fancybox/fancybox.js"></script>
<script src="/libs/justifiedGallery/justifiedGallery.min.js"></script>
<script>
$("a[rel=example_group]").fancybox();
$("#encrypt-blog").justifiedGallery({margins: 5, rowHeight: 150});
</script>注意:
- 需要几个文件,我把文件地址放在下面,用浏览器打开链接,就会显示出代码,然后复制粘贴到文加中去就行。开头的是文件路径,如果没有的话,就新建一个就 OK 了。
libs/fancybox/jquery.fancybox.css:
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.4/source/libs/fancybox/jquery.fancybox.css
libs/justifiedGallery/justifiedGallery.min.css:
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.4/source/libs/justifiedGallery/justifiedGallery.min.css
matery/source/js/crypto-js.js:
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.4/source/js/crypto-js.js
matery/source/js/gallery-encrypt.js:
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.4/source/js/gallery-encrypt.js
libs/fancybox/fancybox.js:
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.4/source/libs/fancybox/fancybox.js
libs/justifiedGallery/justifiedGallery.min.js:
https://cdn.jsdelivr.net/gh/Yafine/cdn@3.3.4/source/libs/justifiedGallery/justifiedGallery.min.js
- 需要修改 galleries.ejs 和 gallery.ejs 文件的几处地方:
- galleries.ejs 文件
需要修改的代码如下:
<div class="gallery-cover-box" style="background-image: url(你的图片链接<%- gallery.cover%>);"></div>修改方法:需要把这个链接,改为你存放图片所在位置的链接。
- gallery.ejs 文件
需要修改的代码如下:
imageStr += "<a href=\"https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/" + photo + "\"" +
" class=\"photo-item\" rel=\"example_group\"" +
" data-fancybox=\"images\">" +
" <img src=\"https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/" + photo + "\"" +
" alt=" + photo + ">\n" +
" </a>"修改方法:需要把上面的链接,改为你存放图片所在位置的链接。
注意:将你的图片链接地址修改完后,一定要在链接最后加上一个 / 斜杠。否则会导致图片地址错误,访问不到图片。
添加相册 json 配置文件
在站点目录 source/_data/ 下新建一个 galleries.json 的文件,json 代码如下:
[
{
"name": "2020",
"cover": "images/p0.png",
"description": "我的图床",
"photos": [
"images/node-1.png",
"images/node-2.png",
"images/node-3.png",
"images/node-4.png",
"images/node-5.png",
"images/node-6.png",
"images/node-7.png",
"images/node-8.png",
"images/logo.png",
"images/logo1.png",
"images/node-11.png",
"images/node-12.png",
"images/01.gif",
"images/02.gif",
"images/03.gif",
"images/04.gif"
]
}
]字段含义:
name是相册标题cover是封面图片description是相册介绍photos是图片列表
配置文件建好了之后还没完,只剩最后一个步骤了,在 galleries 目录下建立对应的相册名称目录和文件,比如我这个相册需要新建名称为 2020 目录,然后下面再分别新建 index.md 文件,文件内容为:
title: 2020
date: 2020-02-19 10:51:50
type: "gallery"
layout: "gallery"
---查看效果
完成以上步骤,执行命令,在本地查看效果:
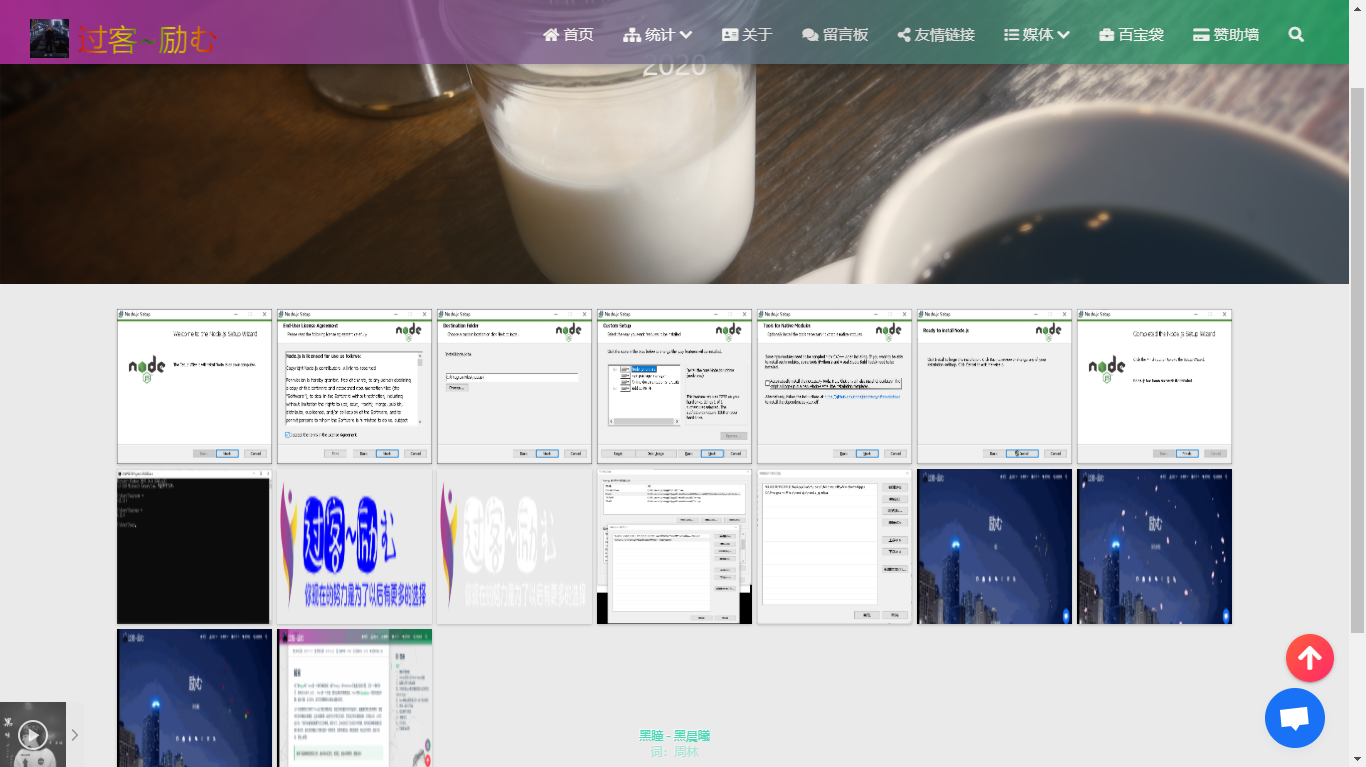
hexo clean && hexo g && hexo s我的效果
图床相关事项 (可选)
GitHub 图床不需要这,所以我也没有折腾这个,看小伙伴们的需要,我也没实践,也不知道能不能成功。
为了减少 CDN 流量消耗 (针对七牛云这种有流量限制的),采用下面的方案:
一是手动生成图片的缩略图到另外一个新目录,保持与原相册目录结构一致。比如我一个图片路径为 /gallery/2020/XXX.jpg,缩略图结构应为 /gallery-tiny/2020/XXX.jpg。
在相册列表界面应使用缩略图而不是使用原图。上面代码中 a标签里的地址是大图地址,点击弹出的时候才会加载,img 标签里的地址是缩略图地址。
缩略图大小我调整为 600px 宽度,这样每个图片体积可减少到 100KB 以下。这样一个 100 张图片的相册,缩略图也不超过 10MB。缩略图我使用 Light Image Resizer 软件批量生成。
上面对应的代码需要改为:
imageStr += "<a href=\"https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/" + photo + "\"" +
" class=\"photo-item\" rel=\"example_group\"" +
" data-fancybox=\"images\">" +
" <img src=\"https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/gallery-tiny/" + photo + "\"" +
" alt=" + photo + ">" +
" </a>"将上面的链接替换为你的链接
二是使用七牛自带的图片样式功能,该功能提供简单快捷的图片格式转换、缩略、剪裁功能。只需要填写几个参数,即可对图片进行缩略操作,生成各种缩略图。比如我建立了一个名为 w33 的图片样式,该样式的功能就是生成原图 33% 大小的缩略图。假如一个 100×100 的图片,在图片地址后面加上这个样式后就变成 33×33 大小的了。对应代码需改为:
imageStr += "<a href=\"https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/" + photo + "!w95\"" +
" class=\"photo-item\" rel=\"example_group\"" +
" data-fancybox=\"images\">" +
" <img src=\"https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/" + photo + "!w33\"" +
" alt=" + photo + ">" +
" </a>"列表页使用 33% 大小的样式,查看大图使用 95% 大小的。上面的叹号是样式分隔符,七牛默认的分隔符有四个:
- _ ! /也可以改成下面的:
~ ` @ $ ^ & * ( ) + = { } [ ] | : ; " ' < >生成的图片地址是这样的,你可以复制到地址栏查看效果:
Code
https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/images/bg.jpg!w33
https://cdn.jsdelivr.net/gh/Yafine/Yafine-imgs/images/20200215202340.png!w75另外建议开启七牛的原图保护功能并配置 Referer 防盗链,防止被恶意刷流量。
加密相册
首先在站点配置文件下添加下面的配置:
#博文加密 npm install --save hexo-blog-encrypt
encrypt:
enable: true在主题目录下新建一下目录和文件,scripts/helpers/encrypt.js,encrypt.js 内代码如下:
/* global hexo */
'use strict';
const CryptoJS = require('crypto-js');
hexo.extend.helper.register('aes', function(content,password){
content = escape(content);
content = CryptoJS.enc.Utf8.parse(content);
content = CryptoJS.enc.Base64.stringify(content);
content = CryptoJS.AES.encrypt(content, String(password)).toString();
return content;
});然后再主题目录的 source/css.my.css 内添加以下代码:
.hbe-input-container .btn-decrypt{
display: inline-block;
vertical-align: top;
width: 120px;
height: 32px;
line-height: 32px;
font-size: 16px;
color: #ffffff;
background-color: #3f90ff;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}使用方法
在新建的 index.md 文章内添加 password 属性,后面写上你的密码即可,然后执行命令,查看本地效果即可
注意事项
加密相册需要用到 crypto-js.js 文件,这个文件是安装 hexo-blog-encrypt 插件,然后发布后才会生成的,如果不想安装这个插件,则需要手动安装,命令如下:
npm install crypto-js然后在插件目录下找到 crypto-js.js 文件,复制出来放到主题目录下的 source/js 目录下,引用路径也要改一下。
当然你也可以用我的,这些加密所需的文件在搭建相册页面时,我已经集成到文件里了。都在上面提到了。
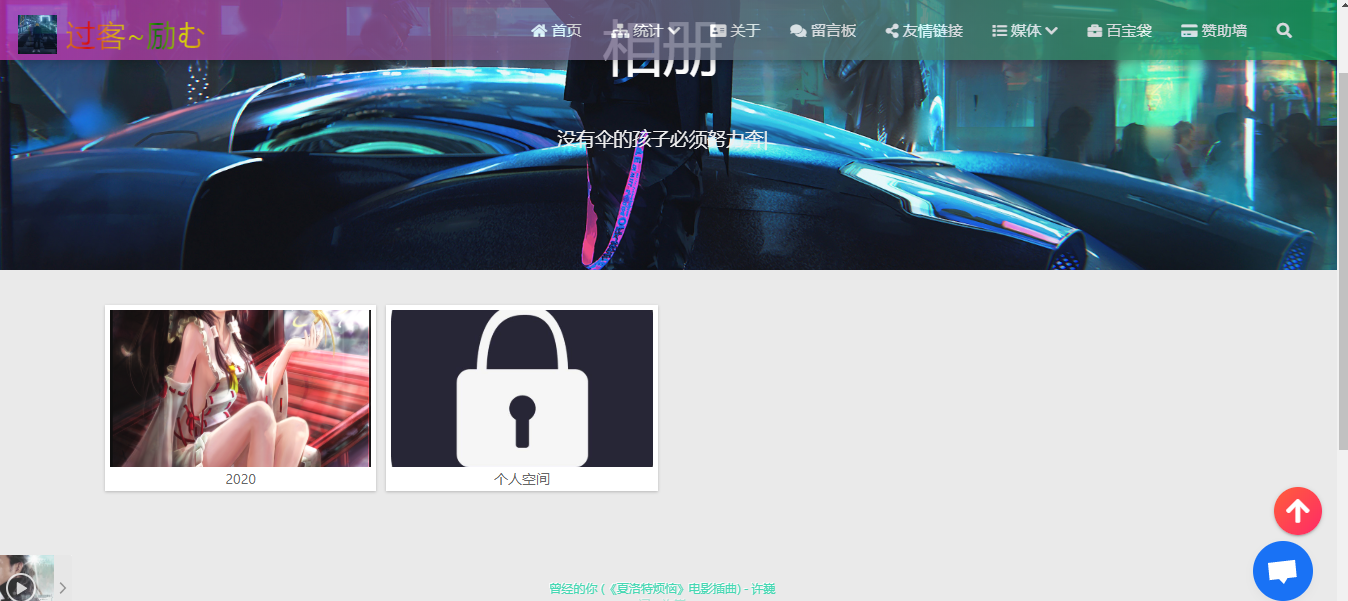
查看加密效果如下

结束语
本次相册的搭建,我是以 Github 图床 为例的,当然你可以使用其他的链接,比如腾讯云,阿里云,七牛云等等,原理已经有了,只是改个链接而已。我实践已经成功,不知道小伙伴们能不能成功?如果教程有错误,请联系我,我会及时更改,谢谢搭建的支持! :smile: :smile: :smile: